Havalı Bir Site İkonu Oluşturmanın 4 Kuralı
“Site ikonu, tamamlanmış web siteniz için pastanın üstündeki çilek gibidir.”
Site İkonları Nelerdir?
Site ikonu (ingilizcesi favicon, “favorite icon” için kısaltma), bir web sayfasını yer imlerine eklediğinizde web sitesinin veya sayfasının ilişkilendirilmesi ile ilgili bir ikondur. Web tarayıcıları bunları URL çubuğunda, sekmelerde ve web sitesinin görsel olarak tanımlanmasına yardımcı olacak diğer yerlerde kullanılır. Bununla birlikte, mobil cihazların uygulama ikonu olarak da kullanılır.
Özetle bir site ikonunun ne olduğunu ve nerelerde kullanıldığını öğrendik. Şimdi de güzel bir site ikonunun nasıl görünmesi gerektiğini öğrenelim:
- Açık bir şekilde anlaşılacağı gibi, site ikonu bir ziyaret kartıdır ve sitenizin tarzıyla uyumlu olmalıdır. Bir site ikonu oluşturma işlemi sırasında ilgili sitenin veya logonun renk skalasını ve tasarım öğelerini kullanmak daha doğrudur. Site ikonu, site ile ilişkilendirilmelidir. Bu site ikonunun temel görevidir.
- Site ikonu olarak bütün bir resim kullanmayı denemeyin. Bir veya iki anlaşılır element kullanmak yeterli olacaktır.
- Site ikonu olarak sitenin uzmanlık alanını gösteren bir görsel çizebilirsiniz. Örneğin, telefon satan bir mağaza sitesi için telefon. Yine de bu ikonun siteyi tamamen tanımladığından emin olmalısınız. Yani elektrikli süpürge de satan bir ev aletleri mağazası için çamaşır makinesi site ikonu uygun bir seçim olmayacaktır.
- Kullanıcılar tarafından kolaylıkla hatırlanabilecek bir site ikonu yapabiliyorsanız bu harika olur. Bu konuda başarılı olmak için kullanıcılara tanıdık gelen görseller kullanabilirsiniz.
Bir ikon oluşturmaya başlamadan önce, süreci ve uygulamayı etkileyecek oluşundan ötürü, bunun nerede ve nasıl kullanılacağını bilmemiz gerekir:
- Hangi format gerekli?
- Hangi boyut gerekli?
Dosya formatı
Popüler görüşün aksine, site ikonların .ico formatında oluşturulması gerekli değildir. Elbette ki .ico formatı en popüler site ikonu dosya türü olabilir ancak tek değildir. Esasında site ikonları çok çeşitli dosya tipleriyle gelir. En yaygın site ikonu formatlarından bazıları:
- .ico
- .gif
- .png
- .jpg
Site ikonumun boyutları ne olmalıdır?
Site ikonları, tipik olarak 16×16 veya 32×32 pixel boyutlarında kare biçimli görsellerdir. 64×64 hatta daha büyük boyutları mümkün olsa da 16×16 pixel boyutundan büyük ikonlar için tarayıcı desteği tutarsızdır. Genel olarak 16×16 pixel site ikonları yeterli olsa da Microsoft’s Internet Explorer gibi bazı tarayıcılar favorilere eklenmiş sitelerin site ikonlarını 32×32 boyutunda da görüntüleyebilir.
Site ikonu nasıl oluşturulur?
İnternette site ikonu oluşturmak için birçok site bulunmaktadır. Görselinizi yükleyebilir ve istediğiniz formata dönüştürebilirsiniz. Hatta yeni bir logo da çizebilirsiniz. Aşağıda birkaç farklı servis paylaştım. Bu servislerden birini kullanırsanız tasarımınızı uygun bir site ikonu formatına çevirecektir:
Başka bir yazımda da önerdiğim Logaster ile devam edelim çünkü Logaster’da özgün site ikonları oluşturmak gerçekten çok kolay. Sitede, şirketinizin (sitenizin) adını ve aktivite alanını yazıyorsunuz. Sistem, aralarından en beğendiğinizi seçebileceğiniz konu ile ilgili tasarımları otomatik olarak oluşturuyor.
Logaster, tasarımcı veya Photoshop becerileri gerektirmeksizin, kullanıcılara onlarca hazır site ikonu oluşturma imkanı sunmaktadır. Bu, kullanıcılara zamandan tasarruf ve sunulanlar arasından en beğendiklerini 2 dakikada seçme imkanı sunar:
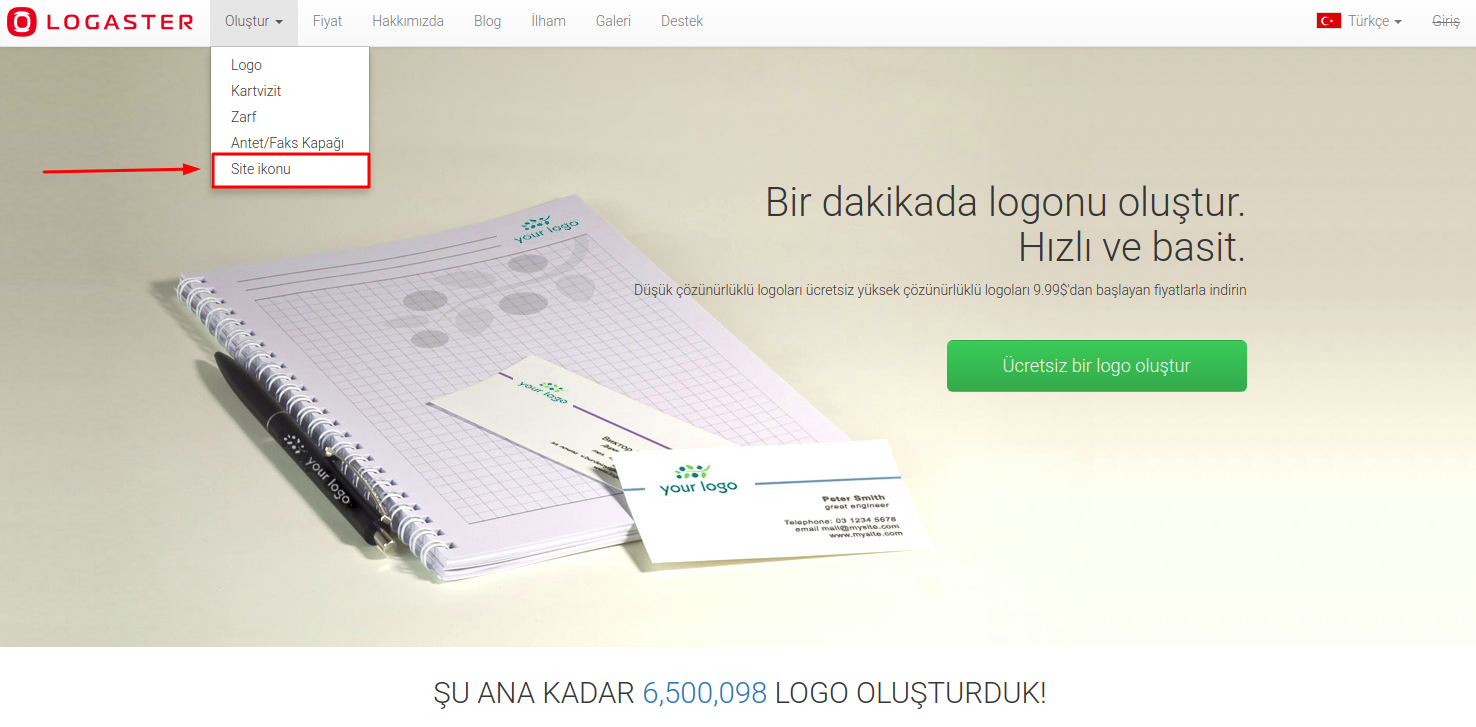
- Logaster ana sayfasında Site ikonu sekmesine tıklayın

- Gelecekteki simgeniz olan site ikonu tasarımınızı seçin
![]()
- Tarayıcı sekmesinde siteniz için görüntülenecek görsel seçin
![]()
- Kaydedin.
Hepsi bu kadar. Sadece 4 adımda şimdi oluşturun.
Özetlemek Gerekirse;
başarılı bir site ikonu, şirketin tasarımı ile aynı tarzda yapılmalıdır. Site ikonunuzun anlaşılır olması için 1-2 elemandan fazlasını kullanmamalısınız. Site ikonu, sitenin içeriğini tamamen kapsamalıdır. Bunda başarılı olmak için kullanıcılara tanıdık gelen görseller kullanın.

Yazınız özenle hazırlanmış özgün bir yazı çok beğendim. Siteniz çok güzelmiş.
Beğenmiş olmanıza sevindim. Teşekkür ederim
Çok mantıklı bende çok mecbur kaldığım zamanlarda hızlı bir şekilde hallediyorum işimi teşekkürler.
👍
Paintten yapmıştım. Ama bu sitelerden yapacağım. Dediğiniz gibi biraz profesyonel olur
Detaylı bir anlatım anlatım olmuş teşekkürler seo açısından da önemli bu favicon ico sitem için bir tane yaptım yukarıdaki linklerden saolun
Blog sitenize küçük de olsa katkı sağladıysam ne mutlu bana 🙂 Geri bildirim için teşekkür ederim.
Teşekkür ederim benim için gayet faydalı bir bilgi oldu 🙂
Güzel bir paylaşım olmuş elinize sağlık.
hocam yazılarınızı başarılı ve faydalı buldum iyi paylaşım yerinde .
çok güzel paylaşımlar tşk ederim
faydalı bilgileri bizimle paylastıgınız ıcın tskler
Favicon kullanımının Seo’ya etkisi olduğu gibi profesyonellik içinde çok önemlidir.Paylaşım için teşekkürler.
paylaşımlar harika devamını bekliyoruz.
Logo çok önemli bir nokta olduğu halde çoğu kişi es geçiyor. Yazınız çok açıklayıcı olmuş elinize sağlık.
Ben favicon’a çok önem vermiyorum çoğu kişi girdiği sitenin faviconuna bile bakmıyor, baş harfi yeterli ama alternatif düşünen arkadaşlar için çok başarılı bir yazı teşekkürler emeğinize sağlık
Harika bilgiler gerçekten ama logo yapımında ikonları kullanarak yapılan logoları pek beğenmiyorum.
Kendin için olumlu sonuçlar aldığın bir şeyi paylaşmak senin gibi bir adama yakışıyor 🙂 Mesela ben senin ikonunu çok beğeniyorum. Kaç kişi dikkat etmiştir ya da ediyor bilmem ama ikon gerçekten önemli bir mesele. Akılda kalıcılık açısından bulunmaz nimet.
Çağrı, sen herhangi bir yazıma yorum yaptığında mutlu oluyorum 🙂 İşte bu mutluluk, bütün sırlarımı paylaşmam için yeterli kardeşim 😉
Güzel ve sürekleyici bir yazı olmuş. Genel olarak sitenizde çok başarılı tebrik ederim.
ulaşılabilir güzel paylaşım olmuş paylaşımlarınızı beğeniyorum.
Her zamanki gibi öğretici bir yazı ve gene işime yaradı. Teşekkür ederim
paylaşımlar harika devamını bekliyoruz.
Logo çok önemlidir. Oysa çoğu kişi bunu önemsemiyor. Yazınız çok açıklayıcı olmuş elinize sağlık.
ben e kendi sitem için uygulayacağım, çok teşekkürler
Blog sitelerimde uygulayacağım teşekkürler